Web designing has direct link to visual aspect of a web site. Effective web design is necessary to communicate ideas effectively.

Web desinging is subset of web development. However these terms are used interchangeably.
Key Points
Design Plan should include the following:
- Details about information architecture.
- Planned structure of site.
- A site map of pages
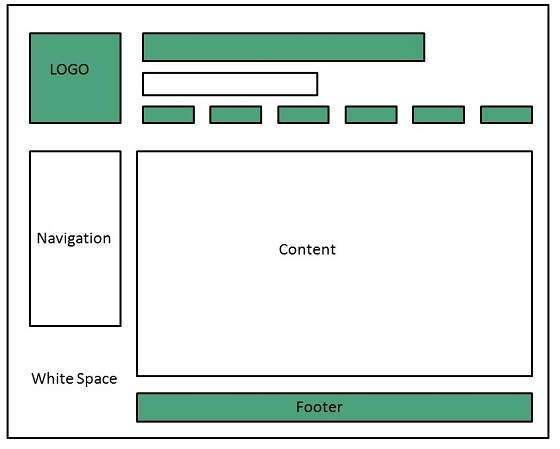
Web Page Anatomy
A web site includes the following components:
Containing Block
Container can be in the form of page’s body tag, an all containing div tag. Without container there would be no place to put the contents of a web page.
Logo
Logo refers to the identity of a website and is used across a company’s various forms of marketing such as business cards, letterhead, brouchers and so on.
Naviagation
The site’s navigation system should be easy to find and use. Oftenly the anvigation is placed rigth at the top of the page.
Content
The content on a web site should be relevant to the purpose of the web site.
Footer
Footer is located at the bottom of the page. It usually contains copyright, contract and legal information as well as few links to the main sections of the site.
Whitespace
It is also called as negative space and refers to any area of page that is not covered by type or illustrations.

Web design Mistakes
One should be aware of the following common mistakes should always keep in mind:
-
Website not working in any other browser other internet explorer.
-
Using cutting edge technology for no good reason
-
Sound or video that starts automatically
-
Hidden or disguised navigation
-
100% flash content.
Website not working in any other browser other internet explorer.
Using cutting edge technology for no good reason
Sound or video that starts automatically
Hidden or disguised navigation
100% flash content.

No comments:
Post a Comment